NEOM Education -
The Land of the Future
Neom is a new urban area planned by the Kingdom of Saudi Arabia to be built in its northwestern province. At MediaMonks, we developed a number of web pages in both desktop and mobile for Neom while keeping consistency through a design system. As Art Director my role included overseeing UI and UX as well as asset selection for the pages.
Role : UX/UI and Art Direction, accessibility
Tools : Figma, Photoshop
Role : UX/UI and Art Direction, accessibility
Tools : Figma, Photoshop

Who is NEOM?
Neom is the land of the future, a place meant to solve the challenges of tomorrow. An iconic, world-class destination, blending natural and developed landscapes, and offering unique human-centric experiences for residents and visitors alike. It is a well-being and biotech ecosystem, where it’s culture is about learning by doing, combining knowledge, creativity, and critical thinking with the latest technology and a digital mindset.
Comprising of multiple regions, NEOM aims to build cognitive cities, from the mountains to inspirational valleys by redefining the concept of urban development. They aim to reduce infrastructure footprint, creating never-before-seen efficiencies in city functions. To tackle the challenges facing humanity in urban life today and shine a light on alternative ways to live.
Comprising of multiple regions, NEOM aims to build cognitive cities, from the mountains to inspirational valleys by redefining the concept of urban development. They aim to reduce infrastructure footprint, creating never-before-seen efficiencies in city functions. To tackle the challenges facing humanity in urban life today and shine a light on alternative ways to live.

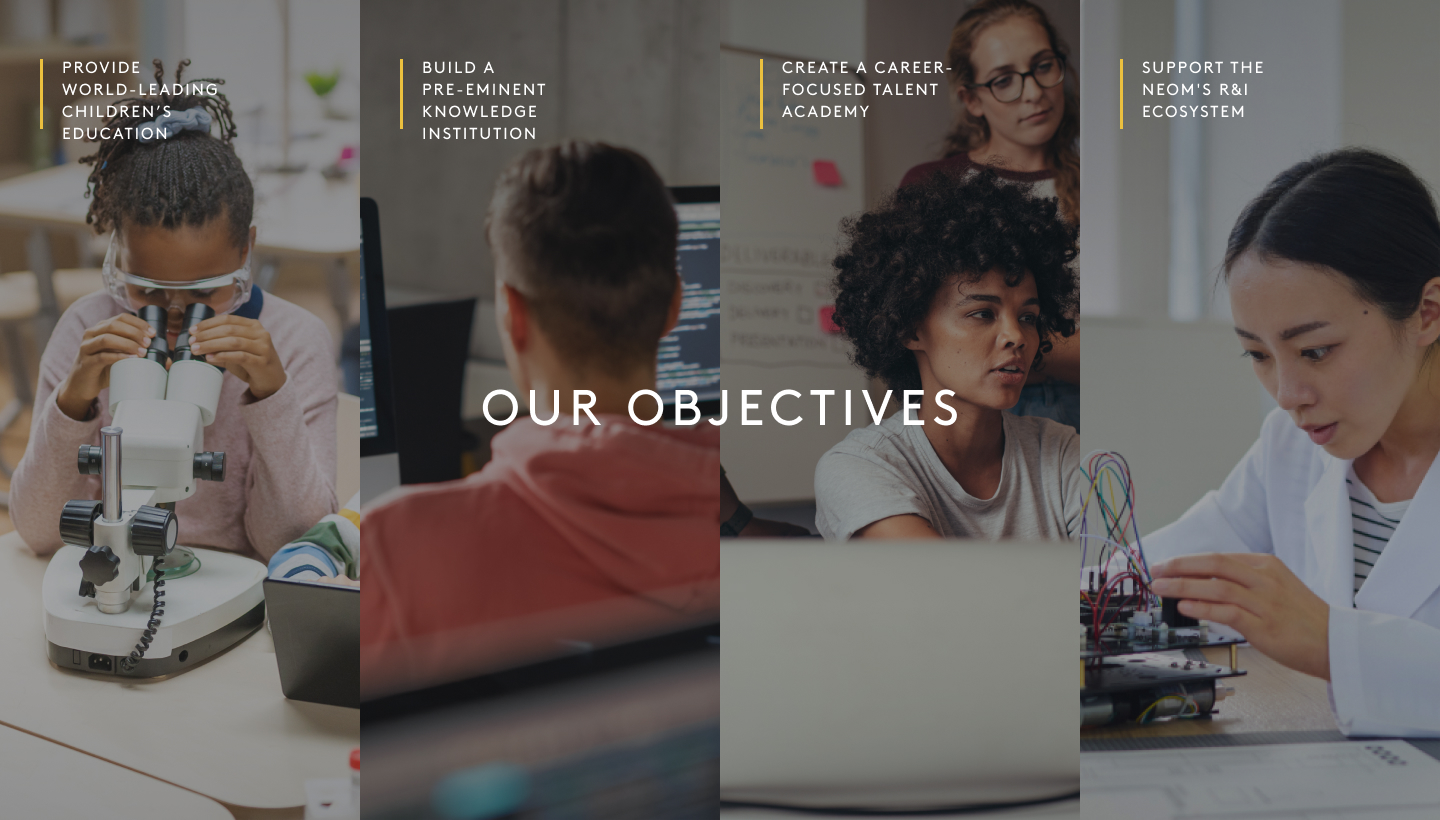
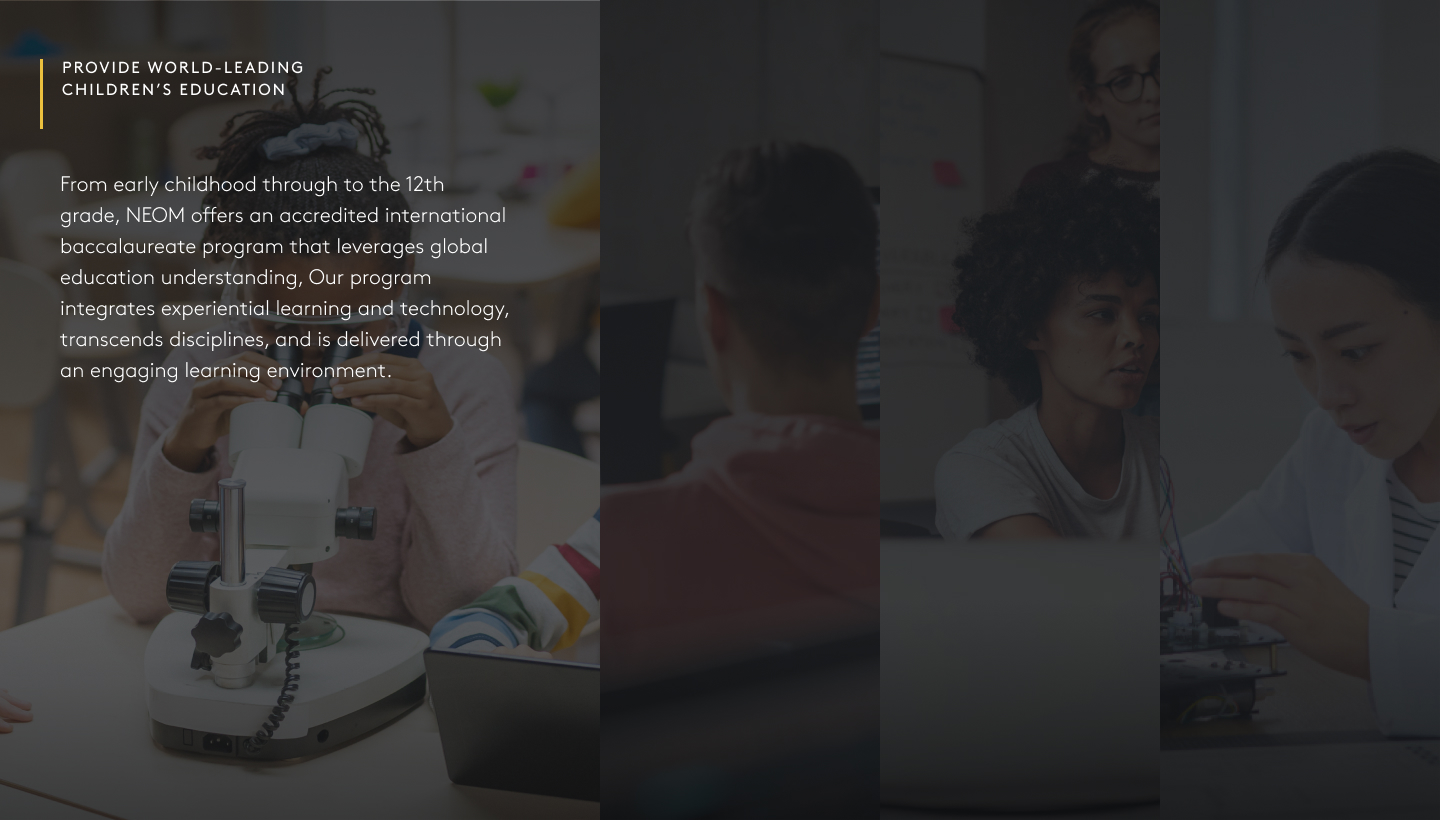
Goals, objectives and overview
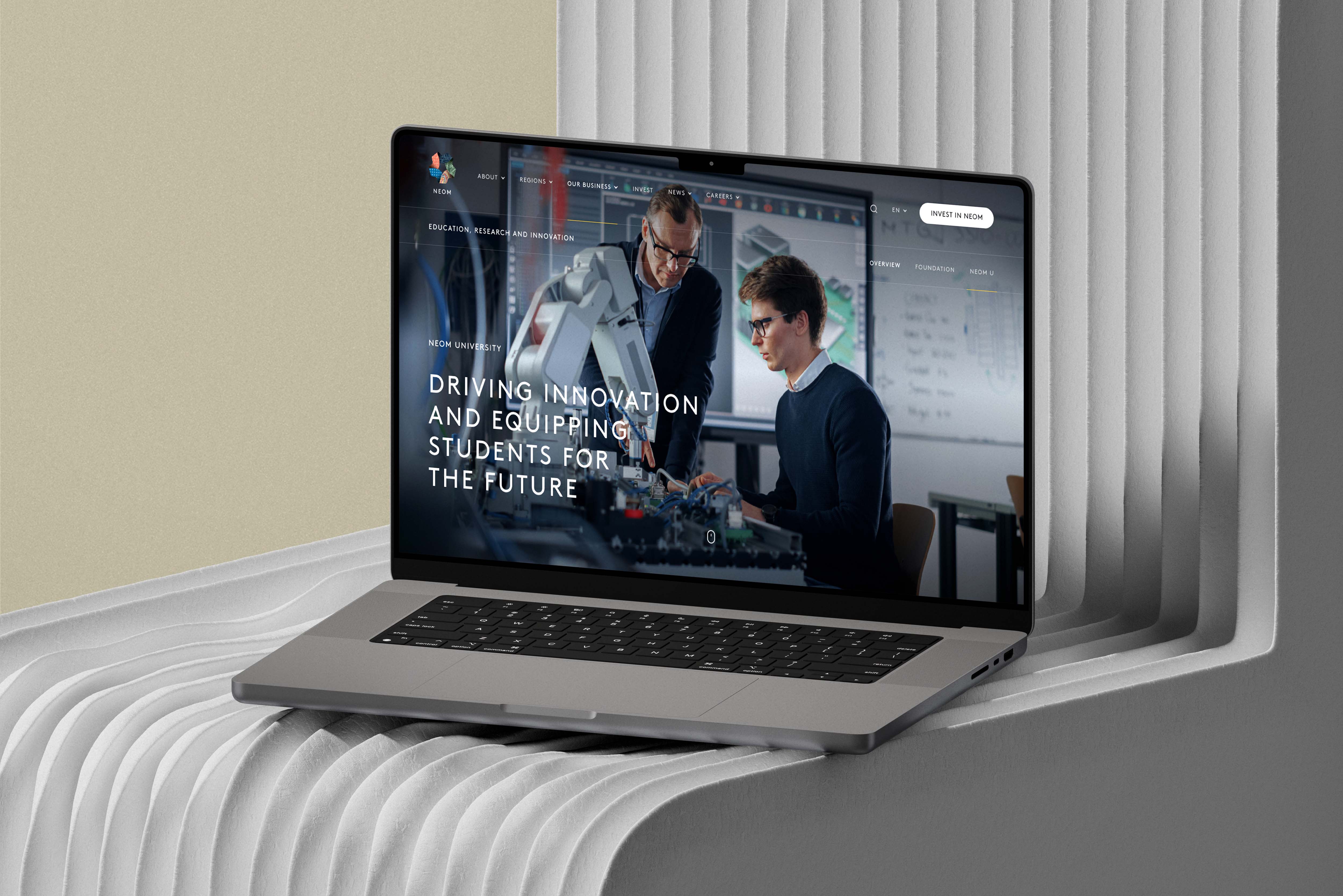
The Education, Research and Innovation Sector aims to transform education into a lifelong experience that utilizes cutting-edge, high-tech, and personalized learning capabilities, and inspire the world’s greatest minds. We were challenged to reflect these points by designing a web page for desktop and mobile focusing on this particular sector.





Research and innovation
We created two sub pages to focus on different areas of education. The NEOM culture is about learning by doing, combining knowledge, creativity, and critical thinking with the latest technology and a digital mindset. We developed a design system and asset library for consistency across all pages and to ensure we abide by Neom’s design language.





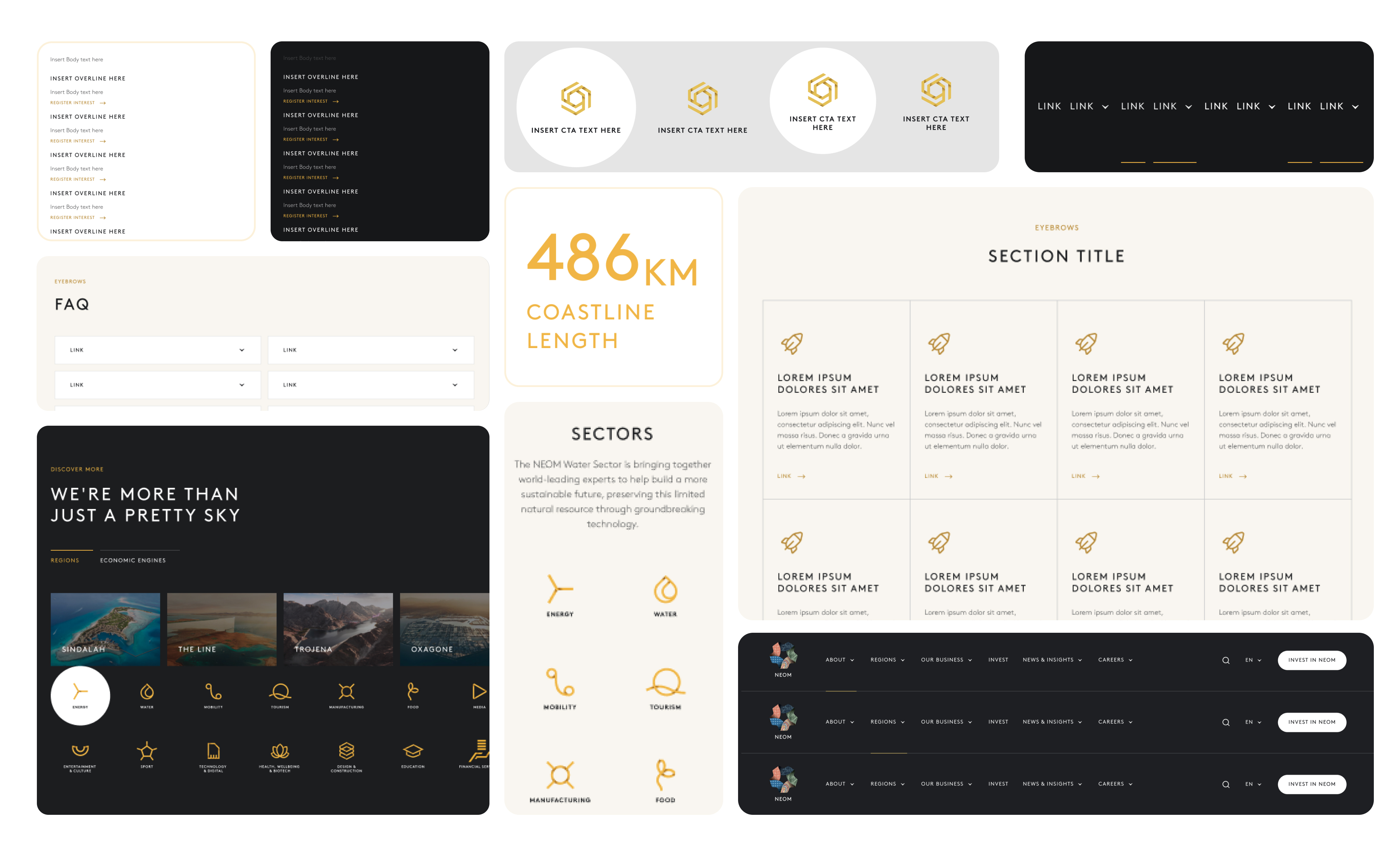
Consistency through a comprehensive design system
Prioritizing responsiveness, the design system ensures a seamless user experience across various devices. It adapts to different screen sizes, optimizing the presentation of content for both desktop and mobile users.
Following the Atomic Design method allowed us to create a library of interactive components. By using component properties we sped up our workflow and easily created reusable and adjustable components. It is structured with modular components to promote consistency and efficiency in design implementation. This modular approach allows for flexibility in content presentation while maintaining a unified visual identity.
Following the Atomic Design method allowed us to create a library of interactive components. By using component properties we sped up our workflow and easily created reusable and adjustable components. It is structured with modular components to promote consistency and efficiency in design implementation. This modular approach allows for flexibility in content presentation while maintaining a unified visual identity.

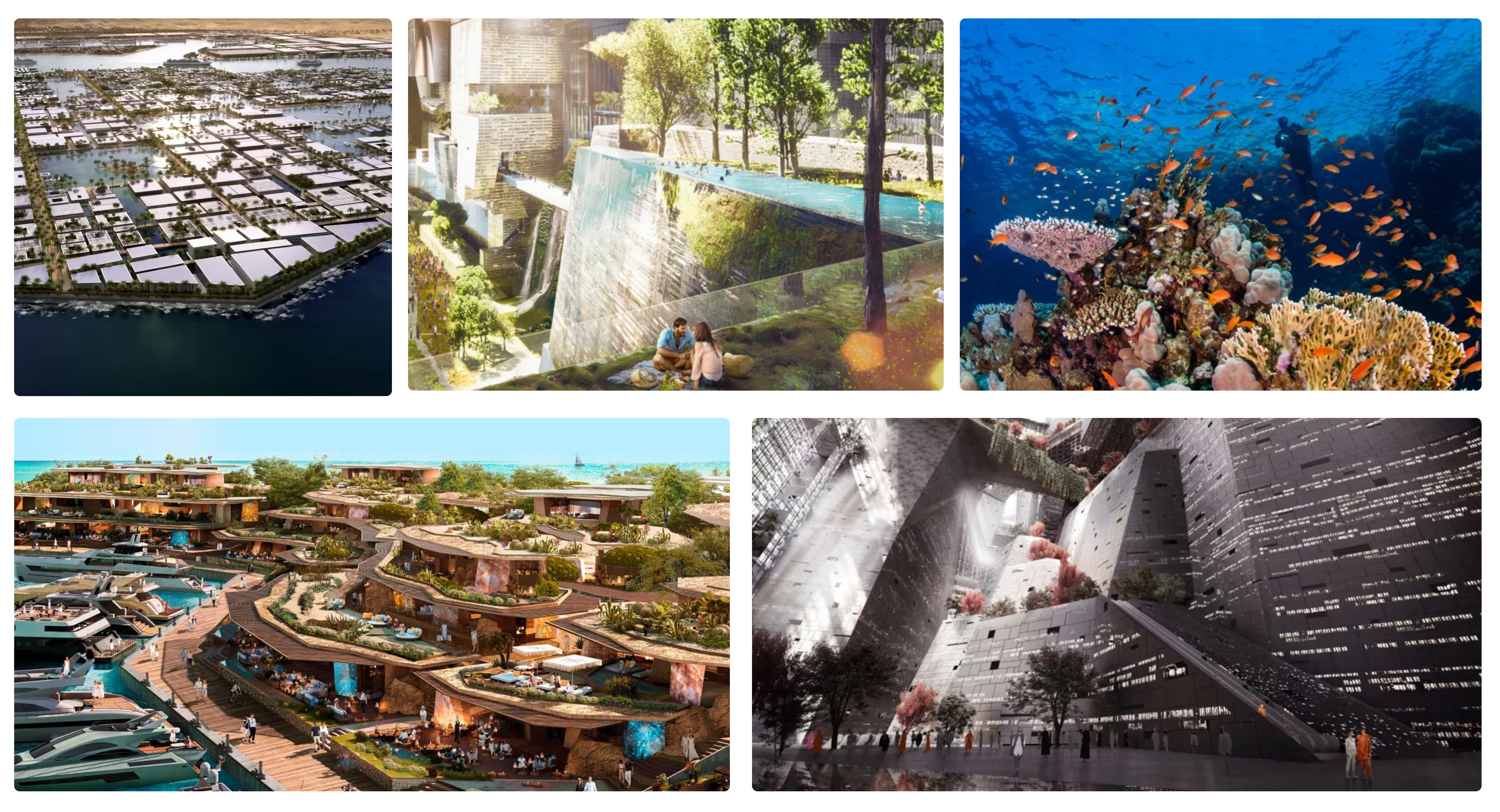
Asset Selection -






All images are owned by Neom
I carefully curated a selection of imagery that would convey the right information, set the tone, and create a positive impression. It was important to keep these points in mind - The Middle East is a region with diverse cultures and customs. Using culturally sensitive images ensures respect for local traditions, values, and sensitivities. The final selection of images resonate with the local context and architectural style to help the audience relate to the project. These images aim to tell a compelling story that showcase the project's progress, milestones, challenges overcome, and the expected result.